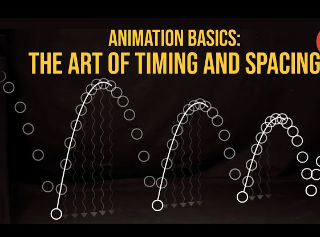
Mastering Timing and Spacing
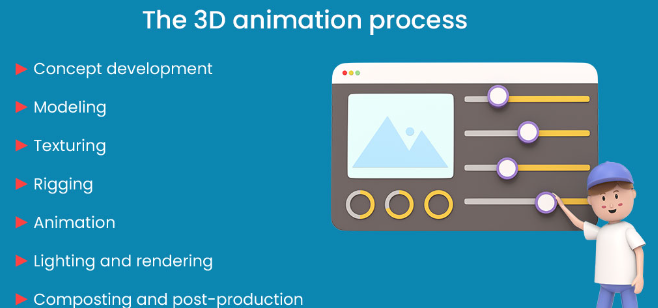
Introduction:- Mastering Timing and Spacing In animation, timing and spacing are crucial principles that dictate the motion and behavior of objects and characters. Understanding these concepts will allow you to create more believable and engaging animations. This lesson will cover the basics of timing and spacing, how they influence animation, and practical tips for applying them in your work. 1. Understanding Timing in Animation Timing refers to the number of frames or the amount of time an action takes to complete. It directly influences the perception of an object’s weight, speed, and personality. Slow Timing: Actions taking more frames are slower and can suggest weight, laziness, or carefulness. For example, a heavy object lifting slowly indicates its mass. Fast Timing: Actions taking fewer frames are quicker and can suggest lightness, speed, or urgency. A character running quickly with fewer frames appears energetic and hurried. Exercise: Create two animations of a bouncing ball. In the first, use slow timing to make the ball appear heavy. In the second, use fast timing to make it appear light. 2. Exploring Spacing in Animation Spacing refers to the distance an object travels between frames. It controls the smoothness and speed of motion. Even Spacing: Equal distances between frames create a consistent, smooth motion. It is often used for mechanical movements. Uneven Spacing: Varying distances between frames create acceleration and deceleration, adding more natural and dynamic motion. Exercise: Animate a pendulum swing. Start with even spacing and then experiment with uneven spacing to create more realistic motion. Introduction to 2D Animation: Lesson 1 3. Combining Timing and Spacing The interplay between timing and spacing defines the overall feel of the animation. Ease In and Ease Out: Gradually changing the spacing creates a smooth start and stop, making movements more realistic. Anticipation and Follow-Through: Adjusting timing and spacing before and after an action adds fluidity and believability. Exercise: Animate a character jumping. Focus on the anticipation (crouching before the jump), the action (the jump itself), and the follow-through (landing). 4. Practical Tips for Animators Reference Real Life: Observe how people and objects move in real life to understand natural timing and spacing. Thumbnail Sketches: Create quick sketches to plan your animation and experiment with different timings and spacings before animating. Playback and Review: Frequently play back your animation to check if the timing and spacing feel right. Make adjustments as needed. Understanding Timing in Animation 1. The Basics of Timing Frames per Second (FPS): The standard frame rate for most animations is 24 frames per second. This means that 24 individual images are shown per second to create the illusion of movement. Keyframes and In-betweens: Keyframes mark the start and end of any movement, and in-between frames fill the motion between keyframes to create a smooth transition. 2. Principles of Timing in Animation Slow In and Slow Out: Actions start slowly, speed up, and then slow down at the end. This principle gives animations a more natural and realistic feel. Arcs: Most actions follow a natural arc. Arcs add realism to animation, as almost all natural movements follow curved paths rather than straight lines. Exaggeration: Exaggerating the timing of movements can make animations more dynamic and expressive. Over-exaggerating the timing can emphasize the weight and emotion behind the action. Staging: Good staging directs the audience’s attention to the most important parts of the scene, helping to tell the story more effectively. 3. Timing for Different Types of Animation Realistic Animation: Timing should closely mimic real-life physics. For example, a bouncing ball should adhere to principles of gravity and inertia. Cartoon Animation: Timing can be exaggerated to enhance humor and style. Characters can move faster or slower than real life for comedic effect. 3D Animation: Timing in 3D animation also considers real-world physics, but it can be adjusted to achieve more stylized movements. 4. Techniques for Improving Timing Reference Footage: Studying real-life footage helps animators understand natural timing. This is especially useful for realistic animations. Thumbnails and Animatics: Creating rough sketches or low-resolution animations (animatics) helps plan out timing before committing to detailed animation. Timing Charts: These are tools used to map out the spacing and timing of keyframes and in-betweens. They help visualize the timing of actions. 5. Tools and Software 2D Animation Software: Programs like Adobe Animate and Toon Boom Harmony offer tools for fine-tuning timing in traditional and digital 2D animation. 3D Animation Software: Software such as Blender, Maya, and 3ds Max provide detailed timing control for keyframes and motion paths. 6. Practical Application Bouncing Ball Exercise: One of the fundamental exercises for understanding timing. Varying the number of frames between bounces can simulate different weights and materials (e.g., a heavy ball vs. a light ball). Walk Cycles: Timing the steps in a walk cycle correctly is essential for making a character’s movement appear natural. Exploring Spacing in Animation Introduction In the realm of animation, spacing plays a crucial role in bringing characters and scenes to life. It is a fundamental principle that animators must understand and master to create believable and engaging motion. Spacing, often intertwined with timing, refers to the distance between individual frames or drawings. Proper spacing can convey a range of emotions and actions, from the brisk movement of a chase scene to the delicate flutter of a butterfly’s wings. This article delves into the importance of spacing in animation, exploring its impact on the storytelling and overall visual appeal. Understanding Spacing Spacing in animation determines how fast or slow an object moves. By varying the spacing, animators can manipulate the perceived speed and smoothness of motion. When frames are closely spaced, the action appears slow and smooth. Conversely, when frames are further apart, the action appears fast and abrupt. This principle can be observed in the classic bouncing ball animation, where the ball’s spacing changes as it ascends and descends, simulating acceleration and deceleration due to gravity. The Role of Timing and Spacing Timing and spacing are often mentioned together because they are intrinsically linked.