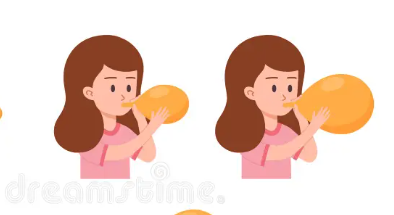
Creating a Character Blowing Up a Balloon
The Art of Animation: Creating a Character Blowing Up a Balloon Introduction Animation is a captivating art form that breathes life into characters and stories, captivating audiences of all ages. Among the myriad of actions and expressions an animator can bring to life, one seemingly simple yet profoundly expressive action is that of a character blowing up a balloon. This action, though straightforward, involves a complex interplay of physics, emotion, and timing that challenges and hones an animator’s skills. In this extensive blog, we will delve into the nuances of animating a character blowing up a balloon, from the initial concept and character design to the final polished animation. We will explore techniques, tips, and tricks used by seasoned animators to convey the delicate and often humorous act of balloon inflation. Conceptualizing the Scene Before diving into the technical aspects of animation, it’s essential to lay a strong conceptual foundation. The first step is to understand the context of the scene. Ask yourself: Who is the character? Is the character a child, a clown, an animal, or perhaps a robot? Each character type brings its unique set of mannerisms and physical traits. Why is the character blowing up a balloon? Is it for a birthday party, a scientific experiment, or sheer boredom? The motivation behind the action will influence the character’s demeanor and effort. Where is the scene set? The setting could be a colorful party room, a serene park, or a whimsical fantasy world. The environment can add layers of visual storytelling. Character Design and Expression With the concept clear, the next step is designing the character. The design should reflect the personality and context established earlier. Here are some key considerations: Physical Traits: Proportions: Exaggerated features can enhance comedic effect. For instance, a character with a large mouth can amusingly struggle with a balloon. Flexibility: Ensure your character’s design allows for the necessary range of motion. For example, rubbery limbs can add a cartoony, elastic feel to the action. Facial Expressions: Blowing up a balloon involves a series of distinct facial expressions, from determination to exhaustion. Study real-life references and experiment with exaggerated versions to see what works best for your character. Body Language: The entire body should contribute to the action. A character might lean back with effort, shake slightly from the exertion, or even lose balance. Storyboarding the Action Storyboarding is a crucial step in planning your animation. It involves sketching out key frames that depict the main actions and expressions of the character. Here’s how to approach it: Identify Key Poses: Start with the character holding the balloon. Show the character’s cheeks puffing out as they blow air into the balloon. Illustrate the balloon gradually expanding. Capture moments of strain, surprise, or even mishaps, like the balloon slipping out of their hands. Timing and Pacing: Determine the timing for each key pose. For instance, the initial blows might be quick and energetic, while the later ones could be slower and more strained as the character tires. In-Between Frames: Plan the transition between key poses. Smooth transitions are essential for maintaining the flow and realism of the animation. Animation Techniques With the storyboard as a guide, it’s time to animate. Whether you’re working in 2D, 3D, or stop-motion, certain principles remain consistent. Squash and Stretch: This principle is vital for conveying the elasticity of both the character and the balloon. As the character blows, their cheeks should stretch, and the balloon should squash and stretch in response to the air pressure. Anticipation and Follow-Through: Before blowing, the character might take a deep breath (anticipation), and after blowing, their body might slightly recoil (follow-through). These actions make the motion more believable. Exaggeration: Animation thrives on exaggeration. Amplify the character’s effort, the balloon’s reactions, and any mishaps for a more engaging result. Secondary Actions: Add layers of realism with secondary actions. For example, if the balloon slips from the character’s hands, their hair or clothes might react to the sudden movement. Facial Animation and Lip Sync The face is a focal point in this animation. Here’s how to make it expressive and engaging: Lip Sync: If your character is speaking while blowing up the balloon (perhaps commenting on the difficulty), synchronize the lip movements with the dialogue. Eye Movement: Eyes convey a lot of emotion. They might widen with surprise if the balloon pops, or narrow with determination as the character blows harder. Mouth Shapes: Different shapes will be required for different sounds and expressions. Use a mirror or video reference to capture subtle nuances. Adding Humor Animating a character blowing up a balloon lends itself well to humor. Here are some ways to inject comedy: Unexpected Events: The balloon might pop, slip away, or inflate unevenly, leading to amusing situations. Character Reactions: Exaggerated reactions, such as shock, frustration, or exaggerated relief, can add a comedic touch. Physical Comedy: Incorporate slapstick elements. Perhaps the character gets tangled in the balloon or ends up floating with it. Sound Design Sound plays a crucial role in bringing your animation to life. Consider the following: Breathing Sounds: Sync the sound of the character’s breaths with their actions. Heavy breathing can emphasize effort. Balloon Sounds: The sound of the balloon stretching, squeaking, or popping adds realism. Background Music: A playful or dramatic score can enhance the overall mood and pace of the animation. Refining the Animation Once you’ve completed the initial animation, it’s time to refine: Feedback and Revisions: Show your animation to peers or mentors and gather feedback. Look for areas that need smoother transitions or more exaggerated expressions. Polish: Clean up any rough edges, ensure consistency in the character’s design, and add final touches like shadows or highlights. Rendering: In 3D animation, rendering is the final step where all elements are combined into the finished product. Ensure high-quality settings for the best visual outcome. Licking and Sealing an Envelope: An Art Form in Communication Introduction In an era where digital communication reigns supreme, the act of sending a physical